|
Refer:ER图/模型转换为关系模型 - lmqljt - 博客园 (cnblogs.com) 一、实体-联系模型(简称E-R模型)概述实体-联系模型(简称E-R模型)是由P.P.Chen于1976年首先提出的。它提供不受任何DBMS约束的面向用户的表达方法,在数据库设计中被广泛用作数据建模的概念模型设计工具。E-R数据模型问世后,经历了许多修改和扩充。 从数据需求分析中分析出系统的实体属性图,需要遵循三范式原则,对实体之间的依赖关系进行了整合,得出系统E-R图。 说明:菱形表示实体之间的关系,用矩形表示实体,用无向直线把菱形与有关实体连接,在直线上标明联系的类型。用椭圆表示实体的属性,并用无向直线把实体与属性联系起来。 ER图中的主要成分是实体类型和联系类型,从ER模型(概念模型)到关系模型(逻辑模型),转换规则就是如何把实体+联系 转换成 关系二维表。 二、E-R模型向关系模型的转换规则:ER图向关系模式转换,包括:属性处理、实体集处理、联系集处理 2.1 属性转换派生属性的处理:转换时我们忽略派生属性
将每个实体类型转换成一个关系模式,实体的属性即为关系的属性,实体标识符即为关系的键。
规则1.1(实体类型的转换):将每个实体类型转换成一个关系模式,实体的属性即为关系模式的属性,实体标识符即为关系模式的键。 规则1.2(联系类型的转换):根据不同的情况做不同的处理。 规则1.2.1(二元联系类型的转换) ①若实体间联系是 1:1,可以在两个实体类型转换成的两个关系模式中任意一个的属性中加入另一个关系模式的键和联系类型的属性。 ②若实体间联系是 1:N,则在N端实体类型转换成的关系模式中加入1端实体类型的键和联系类型的属性。 ③若实体间联系是 M:N,则将联系类型也转换成关系模式,其属性为两端实体类型的键加上联系类型的属性,而键为两端实体键的组合。 规则1.2.2(一元联系类型的转换):与二元联系类型的转换(规则1.2.1)类似。 规则1.2.3(三元联系类型的转换):不管联系类型是何种方法,总是将三元联系类型转换成关系模式,其属性为三端实体类型的键加上联系类型的属性,而键为三端实体键的组合。但读者应注意,由于三元联系比较复杂,这样设计出来的关系模式可能有冗余现象,还需用规范化理论进行处理。限于篇幅,此处不再讨论。 三元联系转换总则1:1:1 可以在三个实体类型转换成的三个关系模式中任意一个关系模式的属性中加入另两个关系模式的键(作为外键)和联系类型的属性 1:1:N 在N端实体类型转换成的关系模式中加入两个1端实体类型的键(作为外键)和联系类型的属性 1:M:N 将联系类型也转换成关系模式,其属性为M端和N端实体类型的键(作为外键)加上联系类型的属性,而键为M端和N端实体键的组合 M:N:P 将联系类型也转换成关系模式,其属性为三端实体类型的键(作为外键)加上联系类型的属性,各实体的键组成关系的键或关系键的一部分。或:三个或三个以上实体间的一个多元联系可以转换为一个关系模式。与该多元联系相连的各实体的码以及联系本身的属性均转换为关系的属性,各实体的码组成关系的码或关系码的一部分。 2.3.1 二元联系转换 1)实体间的联系是 1:1可以在两个实体类型转换成两个关系模式中的任意一个关系模式的属性中加入另一个关系模式的键和联系类型的属性。 2)如实体间的联系是1:N则在N端实体类型转换成的关系模式中加入1端实体类型转换成的关系模式的键和联系类型的属性。 3)如实体间的联系是M:N则将联系类型也转换成关系模式,其属性为两端实体类型的键加上联系类型的属性,而键为两端实体键的组合。
若实体间联系是 1:1:1, 能够在三个实体类型转换成的三个关系模式中随意一个关系模式的属性中增加另两个关系模式的键(作为外键)和联系类型的属性。 若实体间联系是 1:1:N, 则在N端实体类型转换成的关系模式中增加两个1端实体类型的键(作为外键)和联系类型的属性。 若实体间联系是 1:M:N,则将联系类型也转换成关系模式,其属性为M端和N端实体类型的键(作为外键)加上联系类型的属性。而键为M端和N端实体键的组合。 若实体间联系是 M:N:P,则将联系类型也转换成关系模式,其属性为三端实体类型的键(作为外键)加上联系类型的属性。而键为三端实体键的组合。或:三个或三个以上实体间的一个多元联系可以转换为一个关系模式。与该多元联系相连的各实体的码以及联系本身的属性均转换为关系的属性,各实体的码组成关系的码或关系码的一部分。 e.g. 1
上图E-R模型向关系模型的结果: 仓库(仓库号#,仓库名,地址) 商店(商店号#,商店名) 商品(商品号#,商品名) 进货(商店号#,商品号#,仓库号#,日期#,数量) e.g. 2
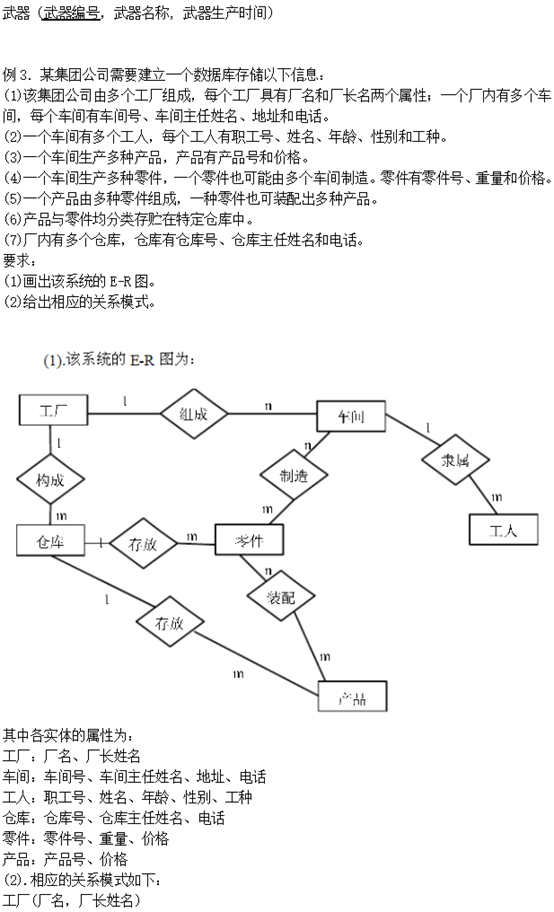
安装(舰艇编号,武器编号)
|